This is Part 3 of the Chrome Developer Tools Series. You can read the other parts here:
Now that you know how to open Chrome Developer Tools and manipulate the DOM tree, it’s time to edit some styles. You can use DevTools to quickly add styles and test your changes. This is particularly useful if you’re forced to work without a development environment (which I don’t recommend!).
Find out where your styles are coming from
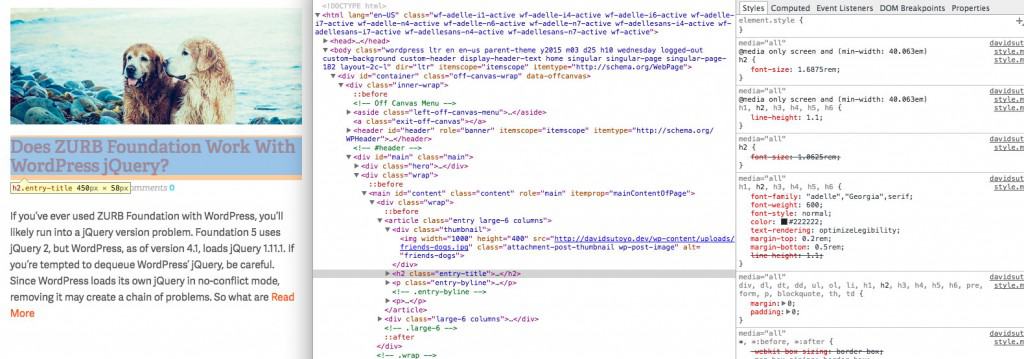
Use the select tool to find the element you want to inspect. On the right of the Developer Tools window you will see the Styles tab:

The Styles tab shows you all the applicable styles for that particular element. You’ll see that some styles are crossed out, which means they are disabled because they are overwritten by another style. For each style block you’ll also see a link to the CSS file where the style is located.
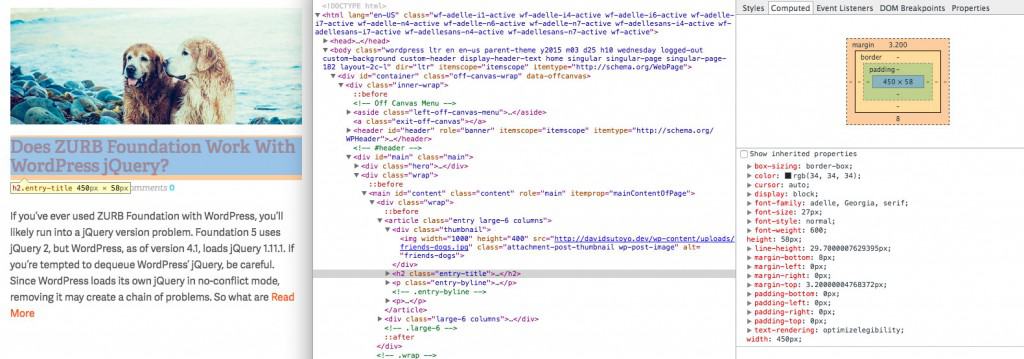
The amount of styles in the Styles tab can be overwhelming, and it can be hard to figure out which styles are actually applied. If you click on the Computed tab, you’ll find a different view:

This view gives you the final, computed styles for your element. The rectangular graphic shows you the final size as well as the padding, border, and margins for that element. Below it you’ll find all the applicable styles. In my example above, the selected h2 element is 450 pixels by 58 pixels. The font size is 27px, and the font used is “adelle”. The top margin is 3.2 pixels and the bottom margin is 8 pixels. There are no padding or borders.
Editing styles
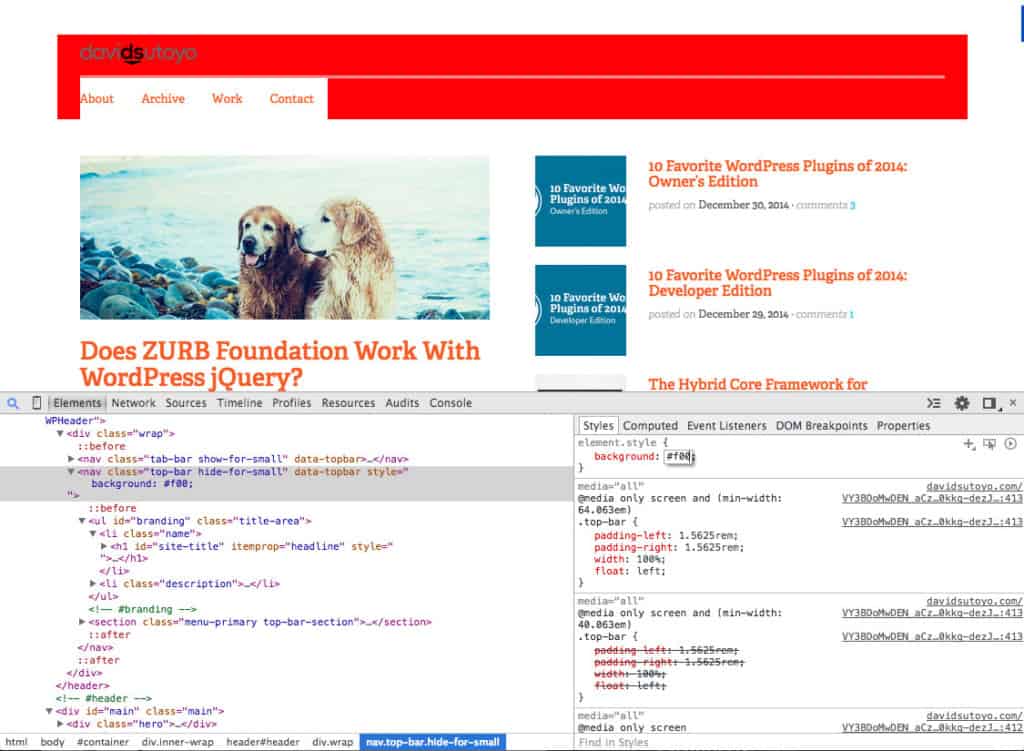
Let’s go back to the Styles tab. The style blocks in the Styles tab are actually editable. You can click on any style to add or edit their properties. In the example below, I added a red background to the element.style block for my <nav class="top-bar hide-for-small"> element. This means the style is applied to this particular element only. If I added it to the code block labeled .top-bar below, then the styles would apply to any element with the class top-bar.

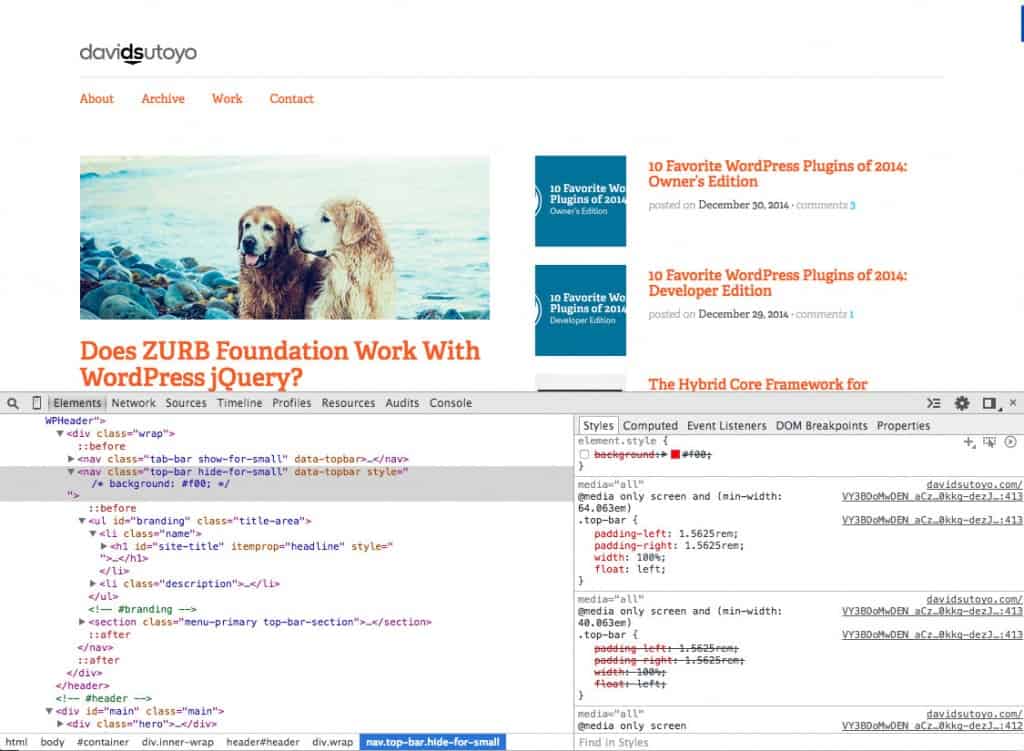
The Styles tab also allows you to disable styles without deleting them. When you hover over a style property, you’ll see a checkbox. Simply uncheck a box to disable that property. (Note: if you want to disable CSS for the entire page, you can use an extension such as the Web Developer plugin)

Chrome Developer Tools is a powerful addition to any front-end developer’s toolbox. There are a ton of features, and we’ve only scratched the surface. If you’re interested in learning more be sure to check out their documentation.

