You just installed a theme, but you notice that there are a few things not quite to your liking. You can’t change it in the options, so you’re left with getting your hands dirty with CSS. What is the best way to go about doing that?
The first rule of editing WordPress styles is: directly editing the theme’s stylesheet should be your last resort — unless you are the theme author, of course. When modifying your theme’s styles you should look to override it with new CSS before you consider changing the original stylesheet. Here are some ways you can override your theme’s CSS:
Easiest: use the Customizer
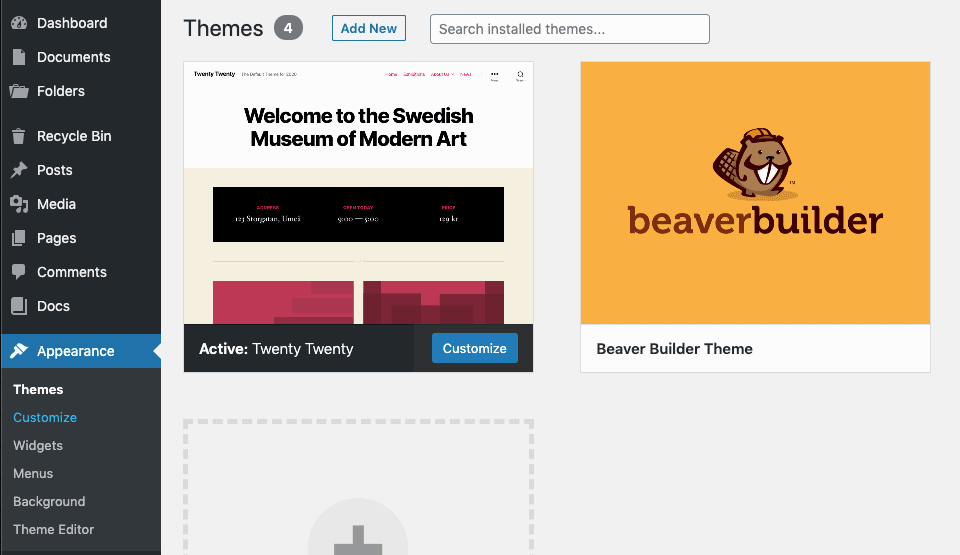
As of WordPress 4.5, the Customizer became the hub for setting site and theme options. The Customizer also comes with a built-in CSS editor to add custom CSS. To access the Customizer, go to Appearance > Customize:

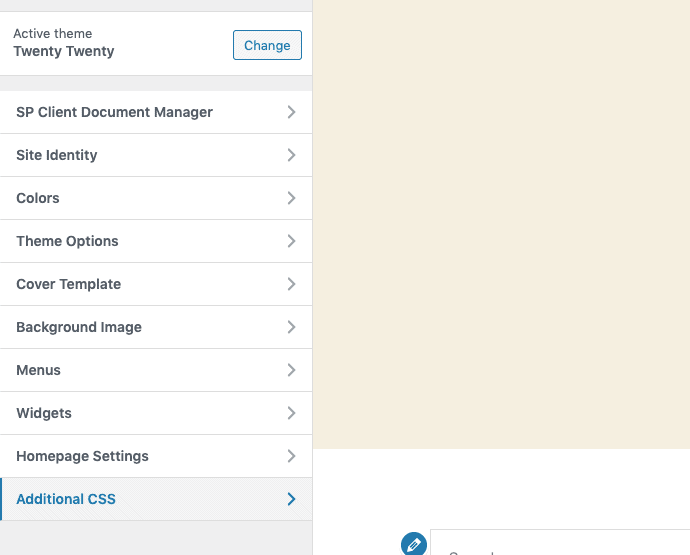
Clicking on the Customize menu link will take you to the Customizer panel. The CSS editor can be found under the Additional CSS panel.

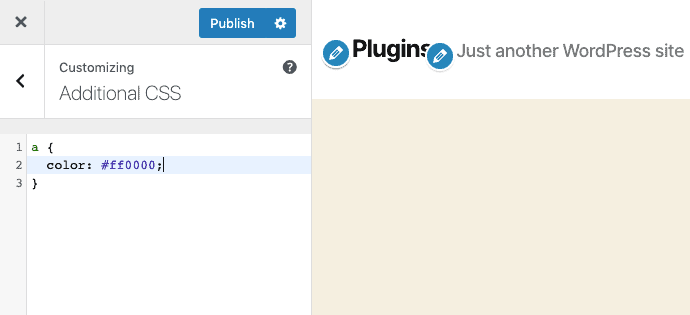
The CSS editor is essentially a mini code editor for you to add your own custom CSS:

If you want a few more bells and whistles for your CSS editor, Automattic’s Jetpack adds some welcome enhancements. Among them are LESS and Sass support, disabling the theme’s CSS, and version history. You can enable theses feature under Jetpack > Settings > Writing. Find the Theme Enhancements section and turn on the Enhance CSS customization panel option.
Also easy: use a plugin
If for some reason you don’t want to use the Customizer, or you have a really old version of WordPress, you can use a plugin to add custom CSS. Some plugins to try are Slim Jetpack or Simple Custom CSS.
Not as easy: use a child theme
Child themes are a way to extend your current theme with new functionality, all without touching the code of the original parent theme. There are quite a few guides online that walk you through the creation process. Once you’ve create and activated your basic child theme, it will inherit all the styles and functionality of your parent theme. A child theme only needs a style.css file to work, and that is where you can add your own styles.
Creating child themes just to override some CSS might not be the easiest way to change the look of your theme. Thanks to a nifty plugin called Child Theme Configurator, it’s probably not so hard after all. I haven’t tried the plugin myself, but it looks like it packs a bunch of useful features, including easy creation of a child theme, child theme CSS editing, and identification of parent theme selectors.
Be very careful: use the built-in editor
If you need to edit the theme stylesheet directly for some reason, it is possible to do so within the WordPress admin area. Users with administrative access will be able to edit theme files under Appearance > Editor. The built-in editor is rather bare-bones and not as nice as the one packaged with Jetpack. Be aware that unlike the Jetpack editor, the built-in editor does not save revisions. Also be aware that any user with administrative access will be able to edit your theme files. It is probably best to disable the built-in editor unless you absolutely need it.