Tweaking a WordPress theme isn’t always a simple task. Sometimes you just want to change the link colors of your WordPress site, but maybe your theme doesn’t support that, or it is not obvious where you go about doing it. Luckily, there are some quite a few ways you can change link colors in WordPress.
Different Ways to Change Link Colors in WordPress
Check Your Theme Options
Before you doing anything, double check your theme options! Consult your theme’s documentation to see if it supports changing link colors. Most themes support options either in their own options page or in the Customizer. This is, obviously, the easiest way to change your link colors.
Use Custom CSS
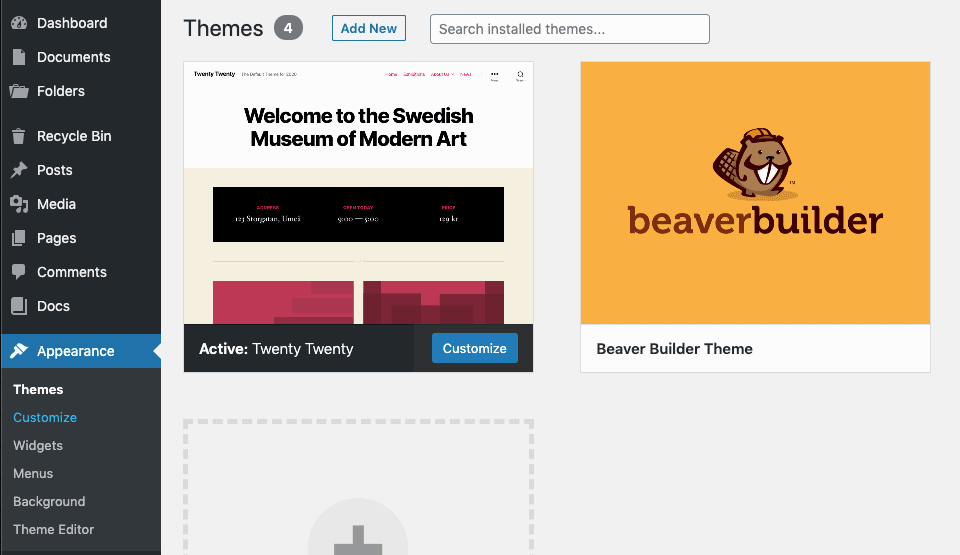
If your theme doesn’t support changing link colors, then you will need to override your theme’s styles with your own custom CSS. There are many ways to add your own custom CSS, but the easiest way is to use the Customizer by going to Appearance → Customize:

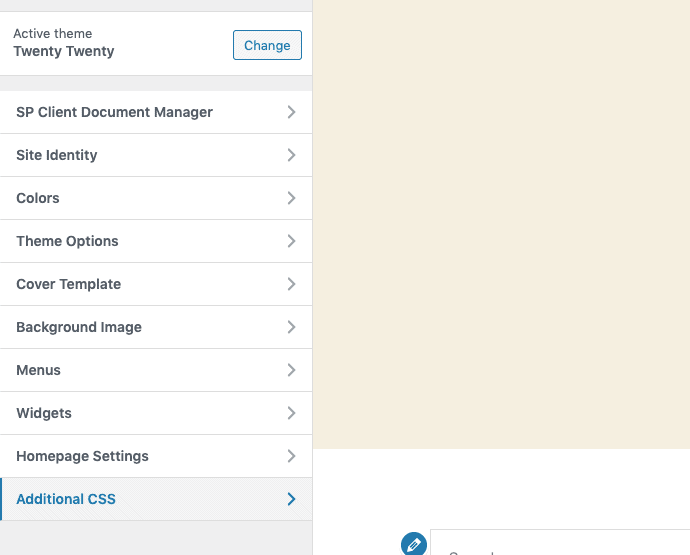
Clicking on the Customize menu link will take you to the Customizer panel. The CSS editor can be found under the Additional CSS panel.

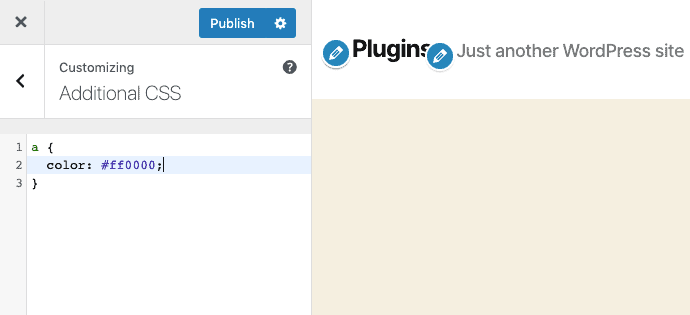
After that, you will find the CSS editor available to add your own custom CSS:

Once your editor is ready, copy and paste in the following code:
a {
color: #ff0000;
}
The code above tells your browser to target all of the anchor tag elements and make their color #ff0000, which is hexadecimal for red.
If you added this to your WordPress site, you might find that it doesn’t work. This is because we introduced a very general style rule, and any rule that is more specific will take precedence.
For example, the following rule is more specific because the a tag is preceded by another selector, .menu:
.menu a {
color: #0000ff;
}
The code above tells the browser to target only the anchor tags inside any element that has the class menu, and make them #0000ff (blue). So what happens when you add this rule to your CSS? In a blank HTML document, all of the links will be red, except for any that are inside an element with the class menu. Those will be blue.
Since we are working with a theme and not a blank HTML document, you will encounter CSS rules with various specificities that apply to the anchor tag. How do you make sure that you can override all of them? Enter the !important property, which will override all the other rules:
a {
color: #ff0000 !important;
}
Of course, if you have multiple rules with !important, then the more specific one wins!
What If I Want To Change Link Colors for Just A Single Section?
If you just want to change colors for just one section, you can write a rule specific to that section. Find an id or class specific to that section, and add it as a selector before the a tag. For example, if you want to change link colors in your footer, you might write something like this:
#footer a {
color: #00ff00;
}
You’ll need to make sure you have the correct id or class using your browser’s inspector tool.
Use A Plugin
Using a plugin to change colors is great for those who do not want to write CSS code. Plugins such as CSS Hero and Yellow Pencil allow you to change different aspects of your theme.
As an alternative, you can use a page builder plugins such as Beaver Builder or Elementor to control the colors and layout of your post or page content.
If All Else Fails, Change Your Theme
If, for some reason, none of the options above worked for you, perhaps it’s time to change your theme! There are plenty of great themes that allow you to change link colors. Here are some themes to check out: