If you’ve done some WordPress theme development, you’ve probably asked yourself these questions: What is the difference between front-page.php and home.php? When should I use each file?
Home is where the blog is
Because of its blogging heritage, WordPress considers your “home” page to be your blog index page. In other words, it is the list of your latest posts. The concept of the “front page” was added later, to be used when you need your website home to be a static page instead of a list of blog posts. The difference may be subtle, but it can have a big impact on the rest of your theme.
Establishing the hierarchy
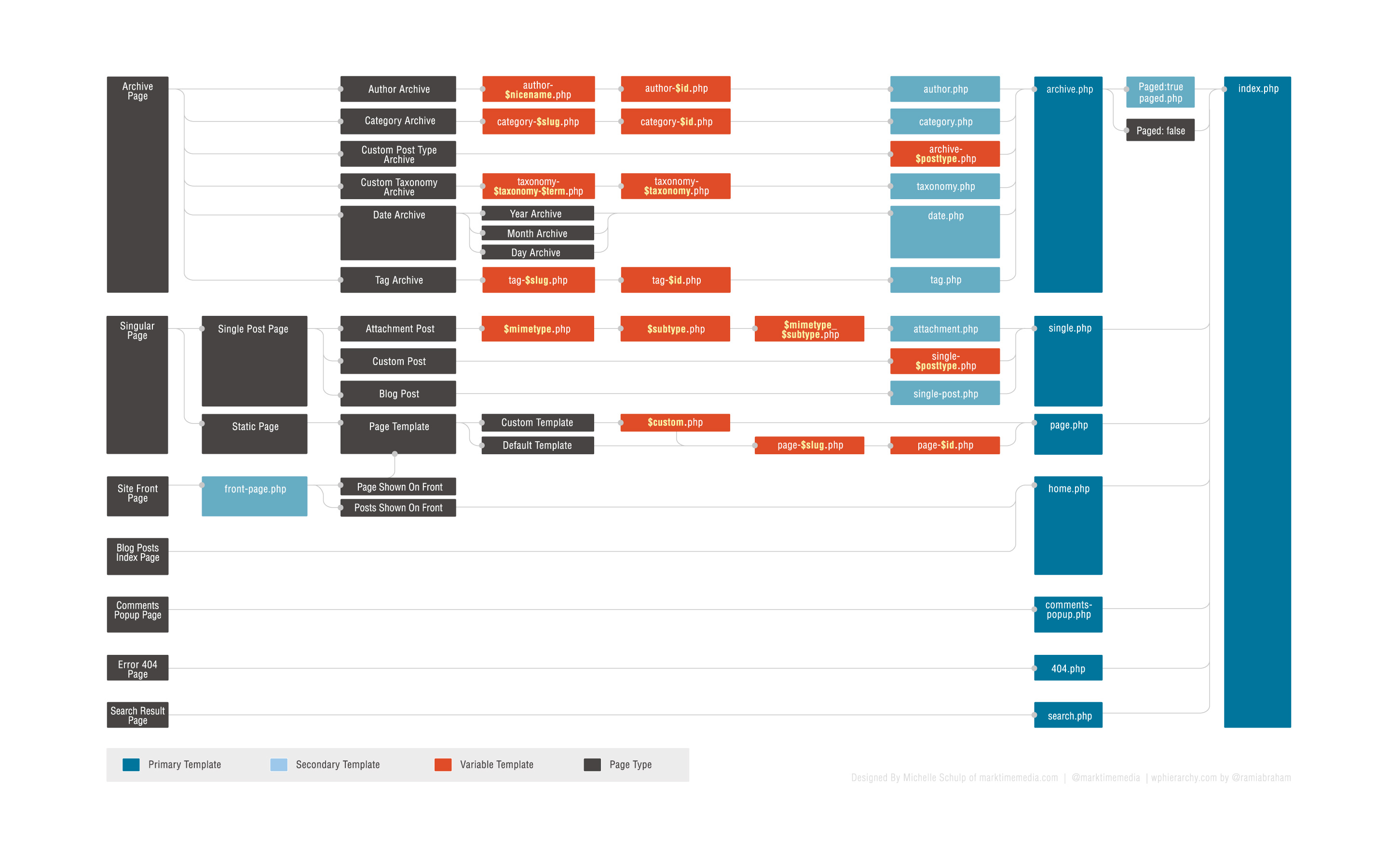
To get a better picture of the difference between the two files, let’s take a quick look at the WordPress template hierarchy:
As you follow file specificity from left to right (more specific on the left), note that front-page.php has higher precedence over home.php. In fact, front-page.php has precedence over pretty much everything else, and WordPress will render front-page.php as the home page, even if you changes the settings in the admin area.
When should I use either file?
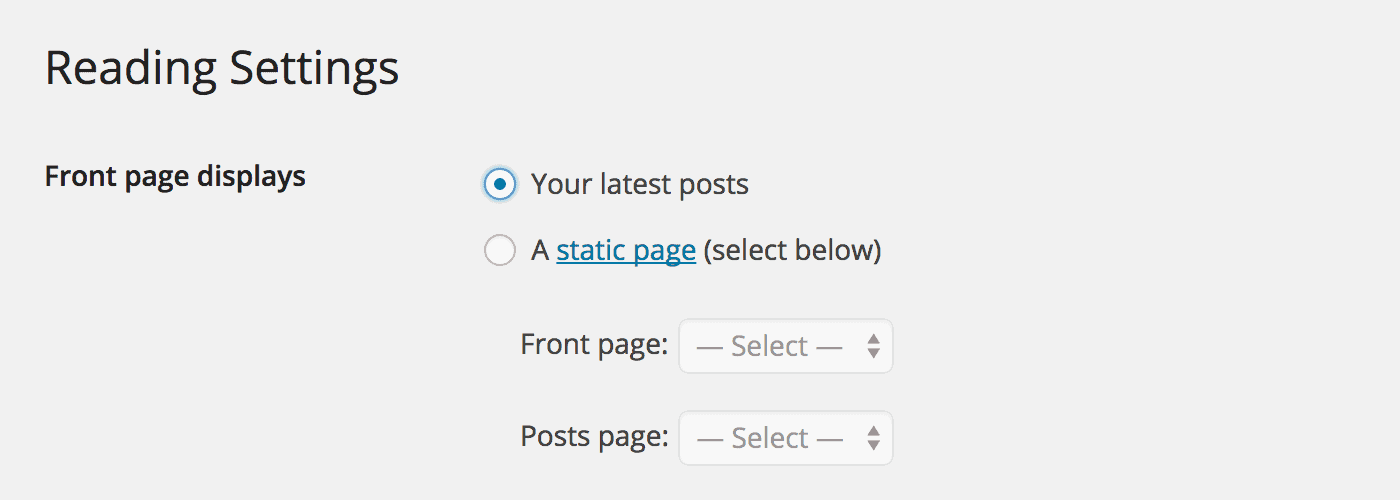
Let’s look at how WordPress determines the front page of your site. Log into your admin area and click on Settings > Reading.
Front page is set to blog post index
WordPress sets your front page to show your latest posts by default:

In this case, your front page should show your latest blog posts, and you should use home.php. If you don’t have either home.php or front-page.php, WordPress will fall back to index.php.
Front page is set to a static page
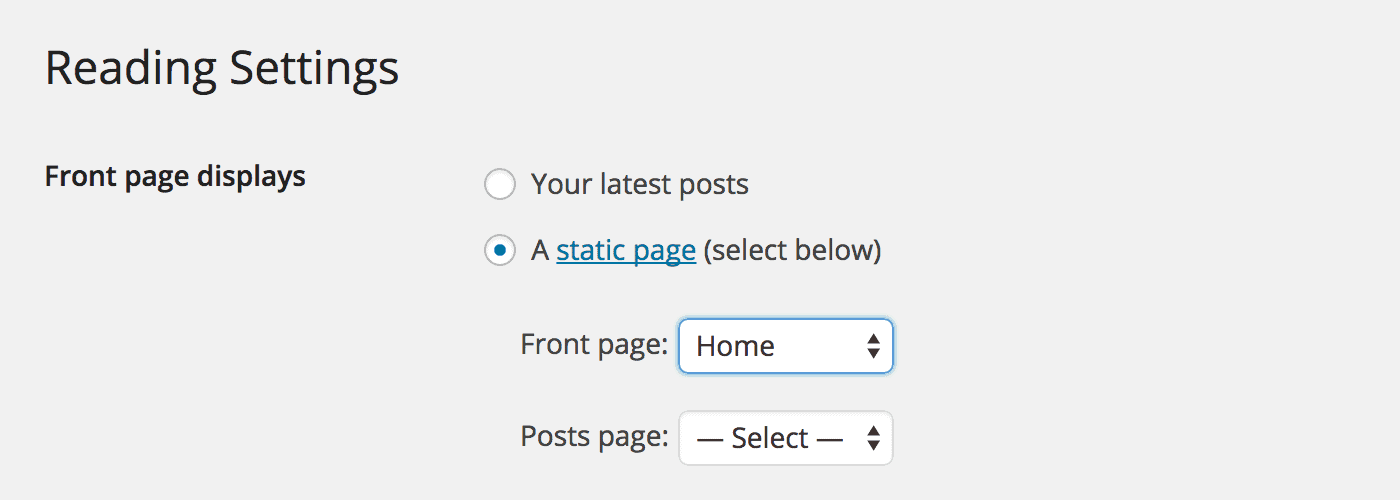
You can, however, set your front page to show a static page. This can be any page you have created in the admin area. Here, I just created a page named “Home” and set it as my front page.

In this case, use front-page.php. If you don’t have front-page.php, WordPress will fall back using the Page display rules. Notice in the screenshot I hadn’t selected a page for the Posts page. If you did select a page for that, WordPress will use home.php to display your latest posts. This is a useful way to move your blog post index to a url slug of your choosing, such as /blog or /articles.
Why does it matter?
Understanding how to use these two files correctly will help you avoid the following issues:
Don’t use home.php for a static home page, use front-page.php instead
I’ve seen these used in some themes, and some older Genesis child themes employ this method. These themes use home.php to create static home pages that do not contain blog posts, presumably because this can be done without the users setting anything in the admin area. However, with this approach you won’t have a page template for your blog index. A common workaround for that is to create a custom page template that lists blog posts, create an empty page and set it to that page template. These kinds of page template often use a custom loop, which creates several problems:
- Plugins that are designed to work with the main WordPress loop will not work
- Pagination is much trickier with custom loops, though not impossible
- It causes confusion in the Reading Settings; if the user sets the Front page as a static page, things go haywire
is_home() vs is_front_page()
Now that you understand the difference between home.php and front-page.php, the purpose of is_home() and is_front_page() becomes clearer, despite the unfortunate naming scheme. If you want to check for the site front page, whether it’s set as the default or a static page, use is_front_page(). Use is_home() to check for the blog index page. Note that is_home() and is_front_page() sometimes check for the same thing, but we can’t always assume that they are.
Checking for body classes
As if the template naming scheme wasn’t confusing enough, the class that WordPress adds to the <body> tag for the front page — regardless of the template you are using — is home. The class that gets added to the blog post index page is blog. Thankfully, you can differentiate between instances when the home page is set to a static page vs the default:
- When the front page is set to the blog post index, its body classes are
homeandblog - When the front page is set to a static page, its body classes are
homeandpage - When the blog post index is set to a static page, its body classes are
blogandpage



Hi David, I’m so happy you are my web guy and this post just shows why. You are so awesome with all this stuff, so I don’t have to be. Seriously, you are the best! Thanks for all you do to keep me up and running.
Thanks for the comment Susan!
Was designing my first WordPress theme and this post just saved me some hair pulling and head smashing. Thanks man for helping to maintain my sanity.
Glad it helped! 🙂
Howdy, I think your blog might be having internet browser compatibility issues.
Whenever I take a look at your blog in Safari, it looks fine
however, when opening in IE, it’s got some overlapping issues.
I simply wanted to give you a quick heads up! Other than that, wonderful site!
I have been using content view plugin since I started my site, I made a front-page.php with the shortcode of the plugin. But please some 1 tells me that how to change the color of “Read more” button, here is my site https://www.allpicimages.com which has been designed with red color but the green color of the read more buttons look ugly. any suggestions?
I have front-page.php and have set admin reading > “your latest posts”
but still its using index.php
in another case i have front-page.php and home.php and have set admin reading > “your latest posts” .. here its use home.php instead of front.page.php .
using latest version of wordpress